
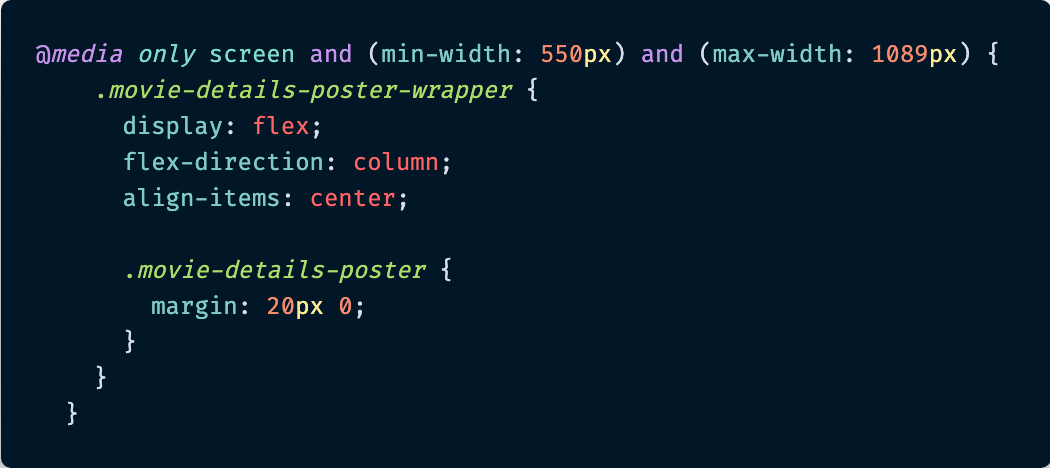
Pure CSS Media Queries and Responsive Web Design With React | by Paige Niedringhaus | Better Programming

Adding dark mode to your React app with hooks, media queries and CSS variables | by Nate Watson | Medium

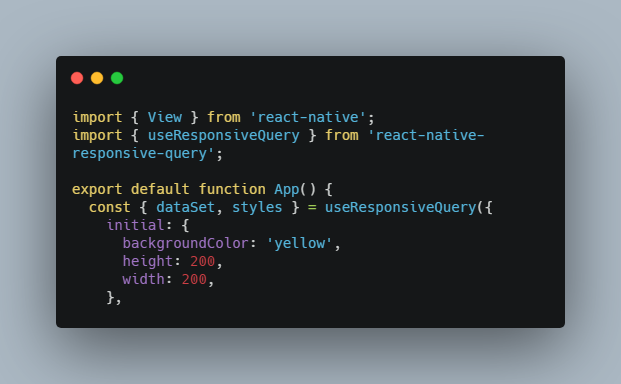
Create responsive styles that use media query on react native web and Dimensions API on react native

Make React Firebase Website Responsive with Media Queries🔥 Complete React with Firebase | Hindi #16 - YouTube

media query changes in file require a full browser refresh when using react-hot-loader · Issue #87 · ReactTraining/react-media · GitHub